Swipe Gesture Recognizer is a very common and important feature. it is used when we drag a finger towards a direction (left, right, top, down).
An example of the swipe gesture exists in the photos gallery app where we use swipe gestures to slide from one photo to another
We can add swipe gestures to any view. For example, we have a custom view over your app and we want to remove it if the user swipe from left to right. For that, we need to add a gesture recognizer to that view.
Now, we are going to apply Swipe gestures on UIView.
Let’s Start
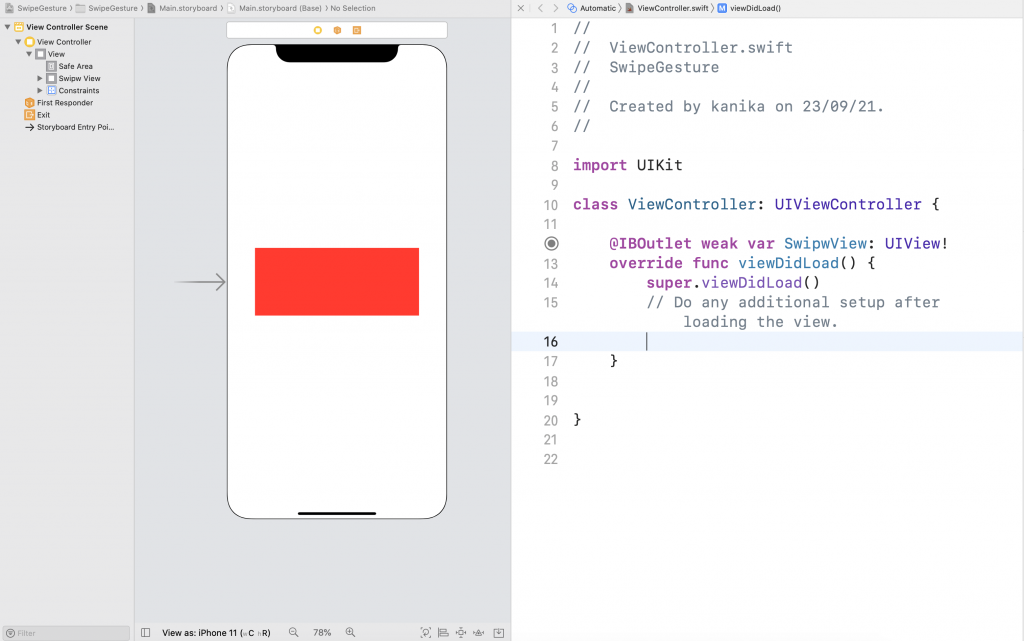
- Firstly, open the main.Storyboard and add one custom View with color
- After that, create a outlet of a view in your ViewController file.

Now, Add UISwipeGestureRecognizer and create an object for swipe Gesture
|
1 2 3 |
let left = UISwipeGestureRecognizer(target : self, action : #selector(Swipeleft)) left.direction = .left self.SwipwView.addGestureRecognizer(left) |
Note:- A swipe gesture recognizer object monitor and perform an action only one direction, so if you want to support swiping towards two or more directions then you have to create two and more recognizer objects respectively
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
let left = UISwipeGestureRecognizer(target : self, action : #selector(Swipeleft)) left.direction = .left self.SwipwView.addGestureRecognizer(left) let right = UISwipeGestureRecognizer(target : self, action : #selector(Swiperight)) right.direction = .right self.SwipwView.addGestureRecognizer(right) let up = UISwipeGestureRecognizer(target : self, action : #selector(Swipeup)) up.direction = .up self.SwipwView.addGestureRecognizer(up) let down = UISwipeGestureRecognizer(target : self, action : #selector(Swipedown)) down.direction = .down self.SwipwView.addGestureRecognizer(down) |
Note:- set UISwipeGestureRecognizer in viewDidLoad function.
Let’s Create a method that is performing an action when the UISwipeGestureRecognizer perform
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
@objc func Swipeleft(){ self.SwipwView.backgroundColor = UIColor.blue } @objc func Swiperight(){ self.SwipwView.backgroundColor = UIColor.green } @objc func Swipeup(){ self.SwipwView.backgroundColor = UIColor.orange } @objc func Swipedown(){ self.SwipwView.backgroundColor = UIColor.systemPink } |
Let’s run the project and check the swipe gesture, try to swipe left, right, top, down.
Conclusion :
Swipe gestures allow us to move a view to any of the four directions:- left, right, top, down. But not in a diagonal way.
I hope this blog helps you to understand the basics of UISwipeGestureRecognizer. it is very easy and simple to use and make your application interactive
Lastly, Please share your thoughts with us in the comment area.

Be the first to comment.