In this blog, we will learn about Single Child Layout in Flutter.
As we know everything is a widget in Flutter.
We design layouts using widgets.
Read more about Flutter app development services from mobikul.
Types Of Layout Widgets in Flutter.
There are two types of Layout Widgets in Flutter.
- Multi-child layout widgets
- Single-child layout widgets
Single-child layout widgets
As we are getting a normal idea from naming “Single child layout” that a is parent layout that
contain single child widget.
Flutter provides many single child layout widgets.
You have to choose it according to your need.
List of some Single child Layout widgets.
Align
Container
SizedBox
AspectRatio
Baseline
ConstrainedBox
CustomSingleChildLayout
Padding
Center
and many more..
In this blog, we will discuss about Align and Container single child layout.
Align
Using align class we can control the alignment of child widget.
It allow us to place child widget at position you want.
With Align Class you will have more control over the exact position of the child widget. It allows place the child widget in the exact place you need.
A widget that aligns its child within itself and optionally sizes itself based on the child’s size.
Align Widget can change its size according to the size of its child.
Let’s take an example.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 |
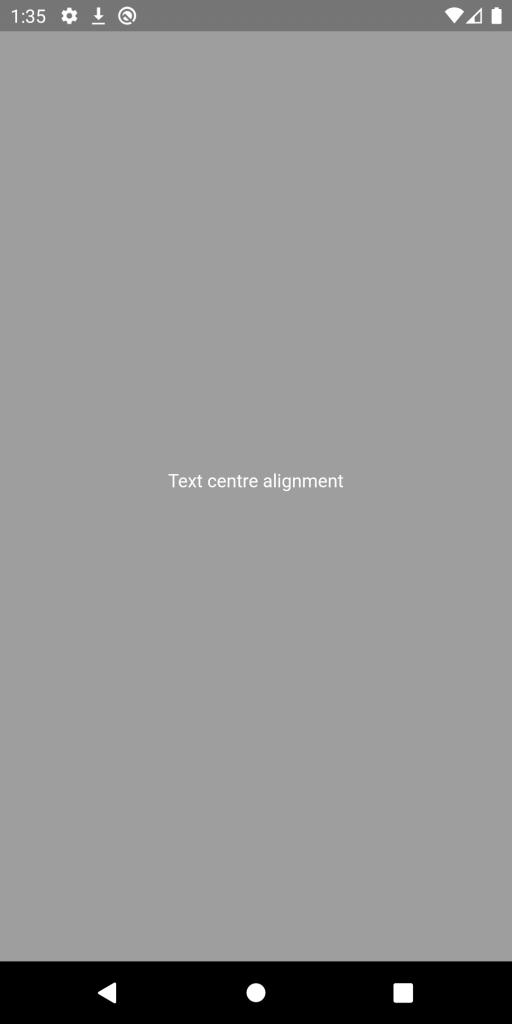
import 'package:flutter/material.dart'; void main() { runApp(MyApp()); } class MyApp extends StatefulWidget { @override _MyAppState createState() => _MyAppState(); } class _MyAppState extends State<MyApp> { @override Widget build(BuildContext context) { return Container( height: 200, width:500, color: Colors.grey, child: Align( alignment: Alignment.center, child: Text( "Text centre alignment",textDirection: TextDirection.ltr ), ), ); } } |
Out Put :

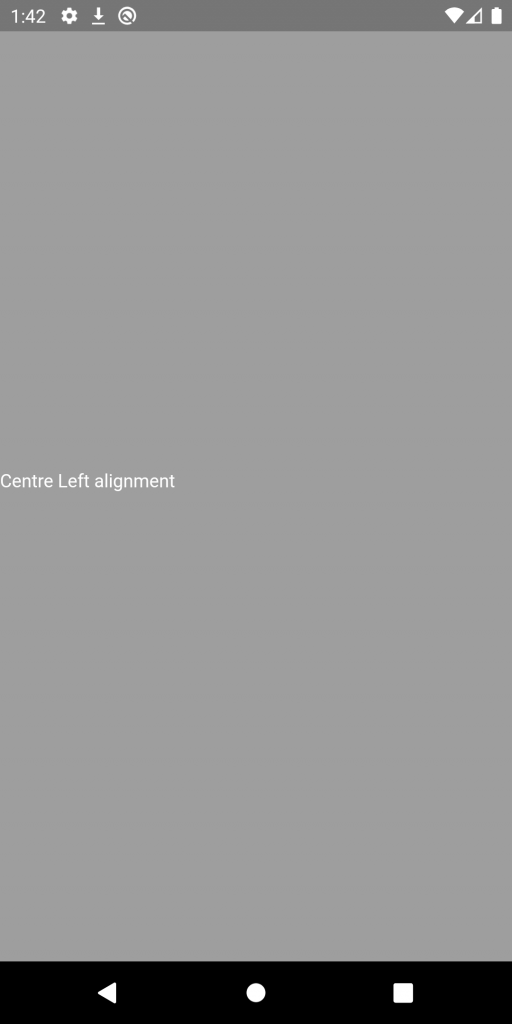
We can change this text alignment to centre left by changing
|
1 |
alignment: Alignment.centerLeft |
We can use below to put our widget at desire position
Alignment.topLeft
Alignment.topCenter
Alignment.topRight
Alignment.centerLeft
Alignment.center
Alignment.centerRight
Alignment.bottomLeft
Alignment.bottomCenter
Alignment.bottomRight
Container
Like other, container class is also a widget.
A container can contain multiple child widgets.
It is a widget that combines common painting, positioning, and sizing of the child widgets.
A container is just like box which have any content inside it.
We can change background of container, can give margin to separate child widget. A container surrounds its child with padding.
Let’s take an example-
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 |
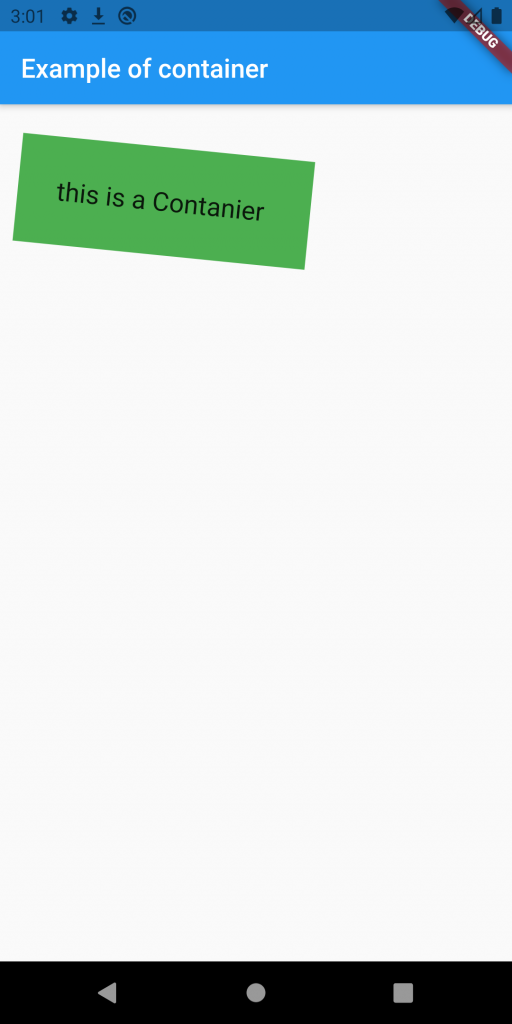
import 'package:flutter/material.dart'; void main() { runApp(MyApp()); } class MyApp extends StatefulWidget { @override _MyAppState createState() => _MyAppState(); } class _MyAppState extends State<MyApp> { @override Widget build(BuildContext context) { return MaterialApp( home : Scaffold(appBar : AppBar(title : Text("Example of container"), ), body : Container( color: Colors.green, padding: EdgeInsets.all(30), transform: Matrix4.rotationZ(0.1), margin: EdgeInsets.all(20), child : Text("this is a Contanier ", style : TextStyle(fontSize : 20)), ), ), ); } } |
Output:

Wants to know more about Single Child Layout in Flutter visit here.
Conclusion :
In this blog, we learn about Align and Container Single child layout in Flutter.
Hope ! this will help you in finding what you are looking for.
Thanks For Reading


Be the first to comment.