What is Hyper pay payment gateway?
Hyper Pay is a powerful and secure payment gateway which used in MENA (Middle East and North Africa) region. It allows businesses to accept online payments in a more flexible, secure, and easy way. Furthermore, it is also a fully PCI-compliant, that added the higher security to the checkout.
Moreover, it also enables the Advanced Fraud Prevention solution that allows accepting payments from genuine customers with more confidence, security, and reliability.
It also allows customers to track real-time data to analyze more insight into the business. The merchant can use the powerful user-friendly dashboard to monitor the real-time transactions, analyze the revenue tracking, and customer behavior as well.
Steps to integrate:-
First you will have to download the sdk
Click here to download sdk
Please follow the below steps to implement payment gateway.
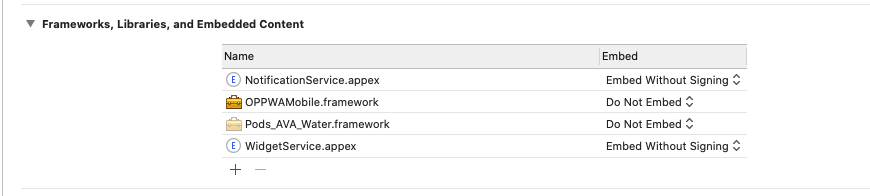
1. Add the sdk in your project

2. Add the below code in your header file
|
1 2 |
#import <OPPWAMobile/OPPWAMobile.h> #import <CoreMotion/CoreMotion.h> |
3. Add the below code in your checkout controller
|
1 2 3 4 |
var checkoutProvider: OPPCheckoutProvider? var transaction: OPPTransaction? var isLive = false var checkout_id = "" |
4. Add payment delegate in your checkout controller
|
1 |
class CheckoutDataViewController: UIViewController, OPPCheckoutProviderDelegate { |
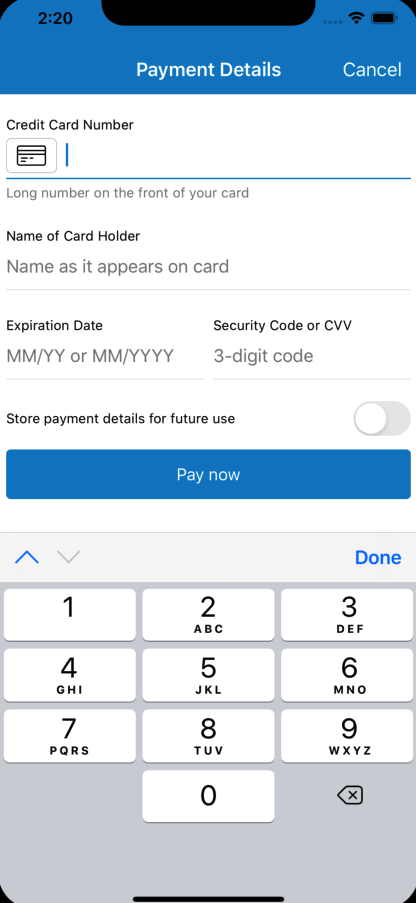
5. Call the delegate method from where you want to show the payment ui you need to pass the checkoutId to the payment gateway
and you will get status of payment in the below method.

|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 |
func hyperPayCall(data: JSON){ self.checkout_id = data["checkoutId"].stringValue isLive = data["isLive"].boolValue self.checkoutProvider = self.configureCheckoutProvider(checkoutID: checkout_id) self.checkoutProvider?.delegate = self self.checkoutProvider?.presentCheckout(forSubmittingTransactionCompletionHandler: { (transaction, error) in print(error) print(transaction) guard let transaction = transaction else { // Handle invalid transaction, check error return } if transaction.type == .synchronous { } else if transaction.type == .asynchronous { NotificationCenter.default.addObserver(self, selector: #selector(self.didReceiveAsynchronousPaymentCallback), name: Notification.Name(rawValue: Config.asyncPaymentCompletedNotificationKey), object: nil) } else { Utils.showResult(presenter: self, success: false, message: "Invalid transaction") } }, cancelHandler: { Utils.showResult(presenter: self, success: false, message: "Invalid transaction") }) } |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
func configureCheckoutProvider(checkoutID: String) -> OPPCheckoutProvider? { let provider = OPPPaymentProvider.init(mode:isLive ? .live : .test) let checkoutSettings = Utils.configureCheckoutSettings()//OPPCheckoutSettings() checkoutSettings.storePaymentDetails = .prompt if UserDefaults.standard.string(forKey: AppLanguageKey) == "ar" { checkoutSettings.language = "ar" } else { checkoutSettings.language = "en" } return OPPCheckoutProvider.init(paymentProvider: provider, checkoutID: checkoutID, settings: checkoutSettings) } @objc func didReceiveAsynchronousPaymentCallback() { NotificationCenter.default.removeObserver(self, name: Notification.Name(rawValue: Config.asyncPaymentCompletedNotificationKey), object: nil) self.checkoutProvider?.dismissCheckout(animated: true) { DispatchQueue.main.async { } } } func checkoutProvider(_ checkoutProvider: OPPCheckoutProvider, continueSubmitting transaction: OPPTransaction, completion: @escaping (String?, Bool) -> Void) { // To continue submitting you should call completion block which expects 2 parameters: // checkoutID - you can create new checkoutID here or pass current one // abort - you can abort transaction here by passing 'true' completion(transaction.paymentParams.checkoutID, false) } |
6. now you can see payment status and you can work on status of payment status
Please leave a comment if you face any issue in this blog.
For more Blogs please click here

Do you know how to offer synchronous transactions only (in-app purchase) rather than asynchronous transactions that redirect to webview, As I don’t need redirections after the transaction done.