The Mobikul Mobile Applications are highly customizable and highly adaptive. Webkul MOBIKUL Mobile Application supports a wide range of payment gateways. The payment gateway integration has two approaches- using SDK or Web-view, which we will understand under this article.
Payment methods integration
Initially, we will understand, what is the difference between the two approaches if we take the payment method integration. For example, let’s take PayPal payment method integration with the mobile application.
Web-view Approach
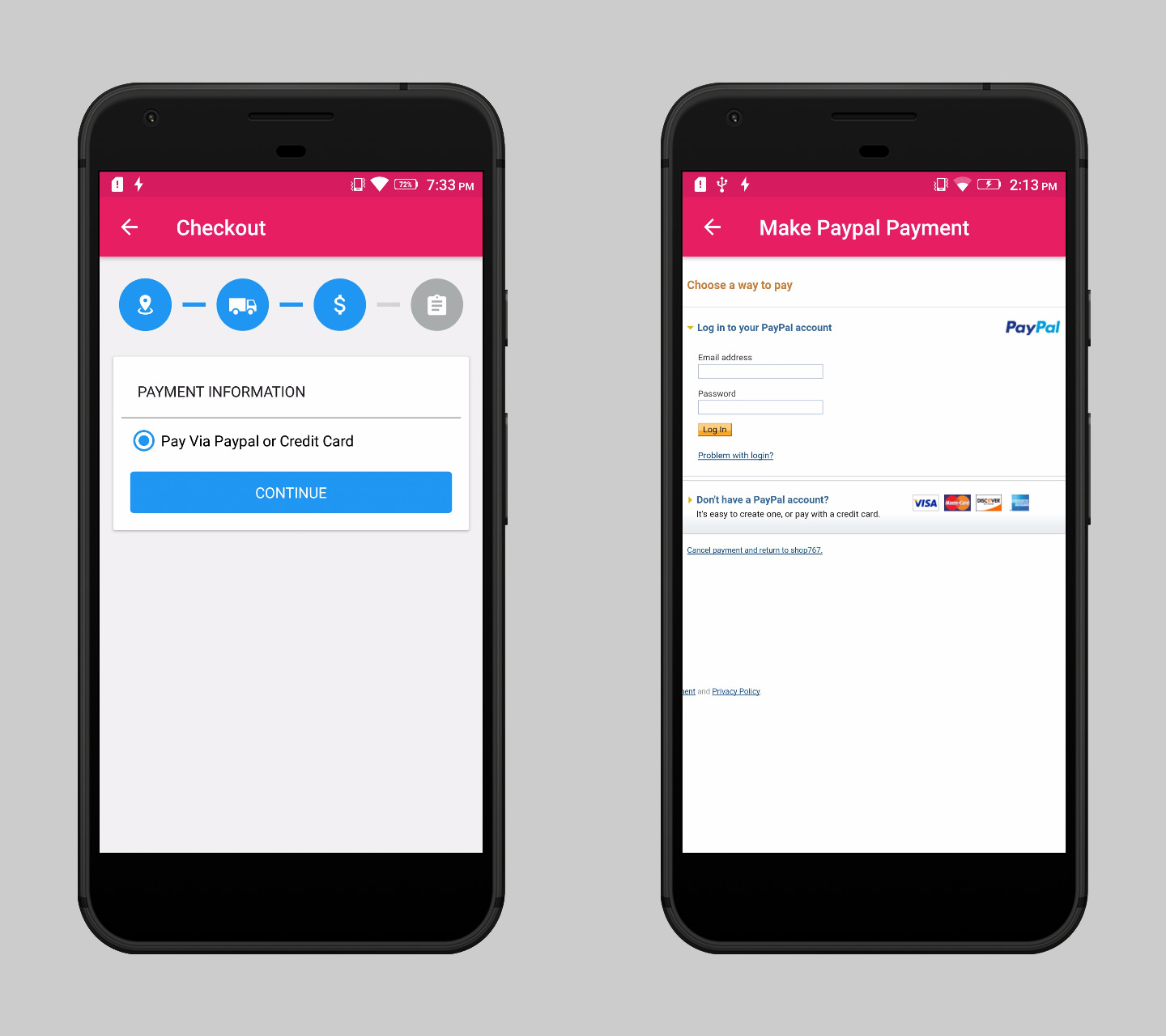
At the time of checkout or any payment process in your eCommerce app, the same PayPal web pages will be opened in web-view inside the application. In this, the web page is accessed and displayed in the app same as it displays on the browser but it does not include any feature of a fully developed web browser, such as navigation controls or an address bar.
The web-view approach is not a native approach. In this, the same browser web pages are accessed and displayed rather than developing the user interface natively in the app and integrating the functionalities using SDK. The image below shows the web-view approach of integrating PayPal with the app. When the user chooses PayPal for the payment then the application just opens the PayPal payment web pages in the application’s web-view.

SDK Approach
The SDK integration approach is a native approach. When we talk about native methods then it means the user interface of the PayPal payment method or any payment method will be developed in the app. The user interface of PayPal payment will be there in the app code, it does not require to load the PayPal payment web page.
The functionalities will be integrated using SDK. The SDK describes the format and method by which the input parameters will be taken for the payment data transaction. The data collected from the input fields will be processed by the application’s payment transaction functions which include the libraries defined as per the SDK. The data will be processed by communicating with PayPal server and will return the payment response from the server to the application.
For example, if the Payment method SDK defines 3 fields- User Name, Account ID, and Password. Now in this simple case, the SDK based development will be achieved as follows:
- Developing the User Interface natively in the app with respect to the SDK. The Payment page will be developed in which it will have 3 fields same as mentioned and pay button. We can also choose to add a payment success pop-up if it comes within the SDK.
- The Pay button will have the function to collect the data and use it to process as per the SDK.
- The data will be communicated to payment gateway server and will return the payment response from it to the application. If the payment response is positive then the application will show payment success pop-up in the app.
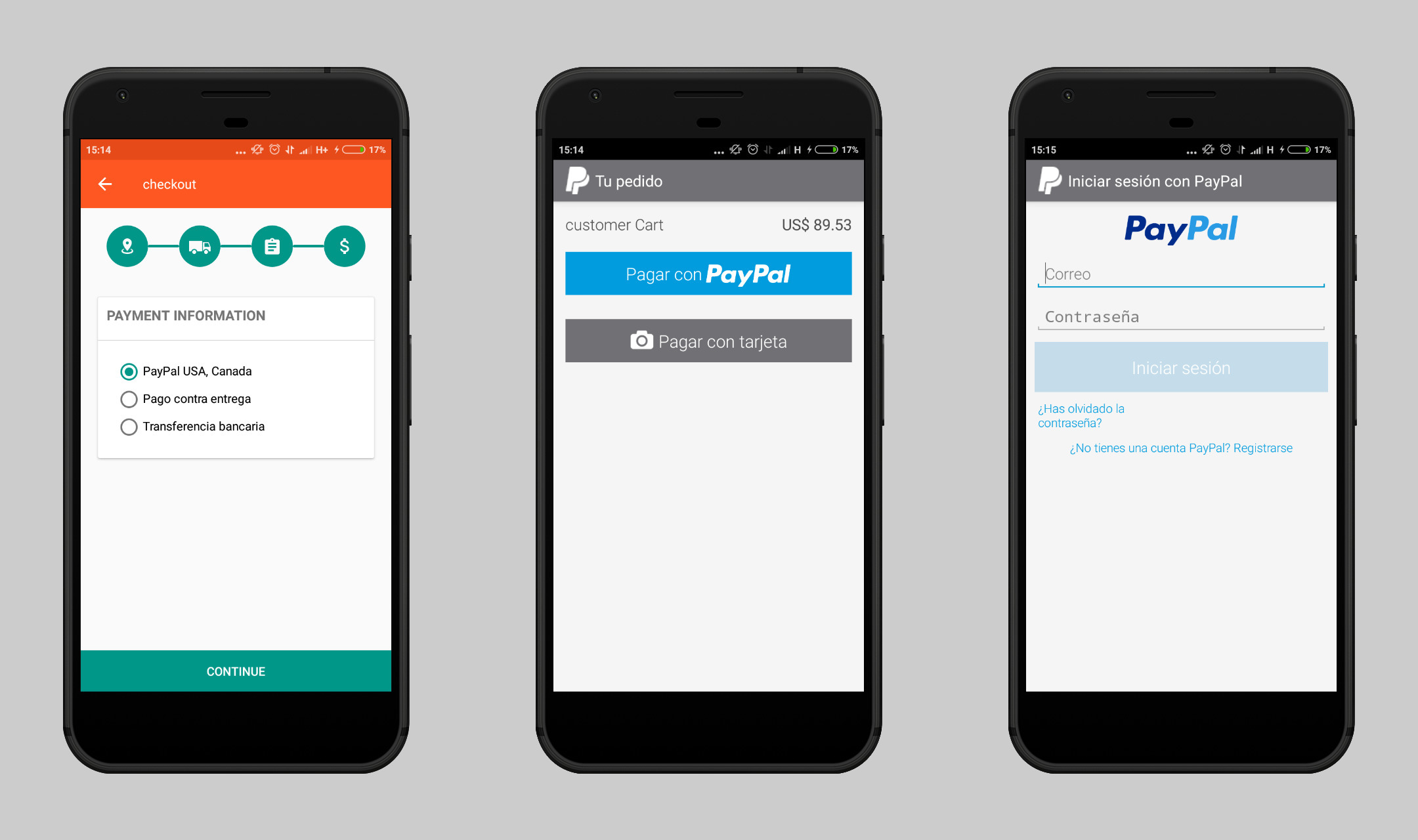
In the SDK approach, there is no dependency on web page loading and the design layout is also better than the web view approach as the UI is developed natively. The server is only hit when the data transaction is required, not for loading the web user interface content.
The image below shows the SDK(native) approach for the integration. All the fields and functionalities are developed natively in the app rather than opening the web page in a web-view.
NOTE: We do provide FREE INTEGRATION with one payment gateway as per your requirement. If you want to add some additional payments gateways then it will come under customization (paid service).
You can check all the Mobile Apps and select as per your platform and requirements. Please do contact us for any further queries or requirements.

2 comments