Introduction
In this blog, we will explore how to create custom shapes in Flutter using the Shape of View package adding creativity and uniqueness to your app’s design.

Why Use Shape of View in Flutter:
Custom UI Design :
Shape of View allows you to create non-standard shapes like waves, triangles, circles, hexagons, and more.
Improved User Experience :
With custom shapes, you can make your UI elements more engaging and interactive. Shaped buttons, containers, or image views can create a more intuitive and visually appealing experience for users.
Easy to Implement :
Shape of View simplifies the process of clipping and shaping widgets by providing built-in support for common shapes.
Responsive Design :
Many custom shapes created with Shape of View scale well on different screen sizes, maintaining their visual appeal and improving overall responsiveness.
Implementation :
Creating a New Flutter Project Use the following command to create a new project:
flutter create shape_of_view_example
cd shape_of_view_example
Add the package in pubspec.yaml :
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
name: flutter_shape_of_view description: use of flutter_shape_of_view plugin. publish_to: 'none' environment: sdk: '>=3.0.1 <4.0.0' dependencies: flutter: sdk: flutter kenburns_nullsafety: ^1.0.1 cupertino_icons: ^1.0.6 shape_of_view: ^2.0.0 dev_dependencies: flutter_test: sdk: flutter flutter: uses-material-design: true assets: - assets/ |
pubspec.yaml specifies Dart SDK version compatibility and includes assets for project resources.
Run the command to install all dependency :
|
1 |
flutter pub get |
The flutter pub get command is used in Flutter to retrieve all the dependencies listed in the pubspec.yaml file for a project.
The kenburns_nullsafety package in Flutter is used to apply a smooth zooming and panning effect to images, adding a dynamic, engaging movement often seen in slideshows.
The shape_of_view package is used to create custom-shaped widgets, allowing for unique clipping and design effects like circles, waves, and more complex shapes.
Create the Asset Folders :-
you have the directories defined in pubspec.yaml for your assets, such as assets/images/ and assets/. You can create these folders manually in your project directory and place your assets inside.
Use Code In Your Project : –
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 |
import 'package:flutter/material.dart'; import 'package:kenburns_nullsafety/kenburns_nullsafety.dart'; import 'package:shape_of_view_null_safe/shape/diagonal.dart'; import 'package:shape_of_view_null_safe/shape_of_view_null_safe.dart'; class HomePage extends StatelessWidget { @override Widget build(BuildContext context) { return Column( children: [ Stack( children: [ ShapeOfView( elevation: 2, height: 350, shape: DiagonalShape( angle: DiagonalAngle.deg(angle: 15), ), child: Stack( children: [ KenBurns( maxScale: 5, child: Image.asset( "assets/background.jpg", fit: BoxFit.cover, ), ), Column(mainAxisAlignment: MainAxisAlignment.start,crossAxisAlignment: CrossAxisAlignment.start, children: [ Padding( padding: EdgeInsets.only(left: 18, top: 160), child: Text( "JOHN Dev", style: TextStyle( fontWeight: FontWeight.w400, color: Color.fromARGB(255, 247, 63, 7), fontSize: 24, shadows: [ Shadow( color: Colors.white, blurRadius: 1, offset: Offset(2, 2)), ]), ), ), Padding( padding: EdgeInsets.only(left: 16, top: 6.0), child: Text( "Android Developer", style: TextStyle( fontWeight: FontWeight.w900, color: Colors.black, fontSize: 30, shadows: [ Shadow( color: Colors.white, blurRadius: 1, offset: Offset(2, 2)), ]), ), ) ], ) ], ), ), Padding( padding: const EdgeInsets.only(left: 20, top: 270), child: Wrap( spacing: 20, runSpacing: 20, children: [ HelperWidget( shape: CircleShape(borderColor: Colors.black, borderWidth: 3), ), ], ), ), ], ), SizedBox(height: 200,), Text(" this is example of shape of view",style: TextStyle(fontWeight: FontWeight.w900,fontSize:20),) ], ); } } class HelperWidget extends StatelessWidget { const HelperWidget({super.key, this.shape}); final Shape? shape; @override Widget build(BuildContext context) { return ShapeOfView( height: 100, width: 100, elevation: 2, shape: shape, child: Image.asset( "assets/profile.jpg", fit: BoxFit.cover, ), ); } } |
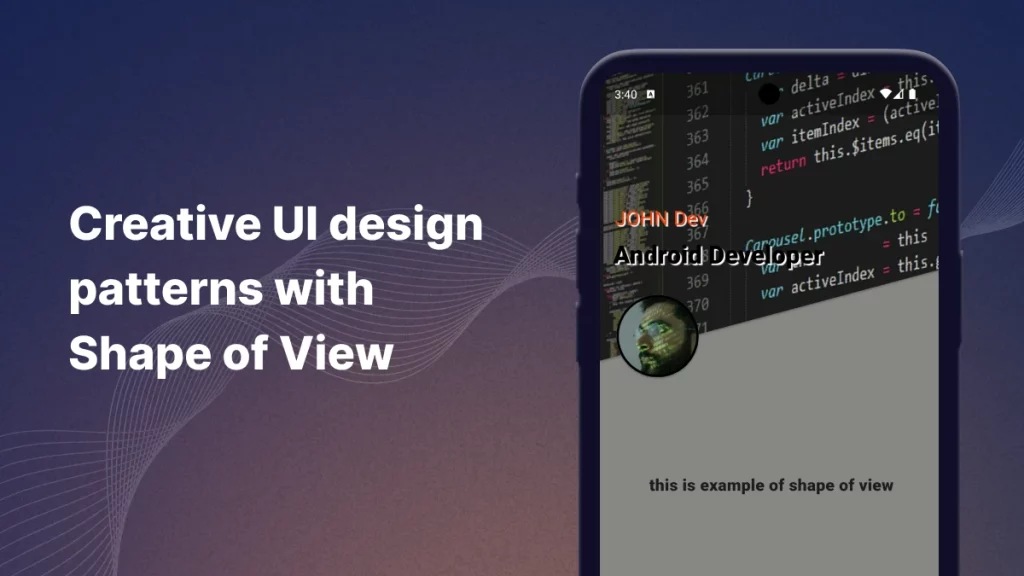
Output:-
shape of view in flutter
Conclusion:
Shape of View is a valuable tool for Flutter developers that simplifies and enhances the design of custom-shaped widgets, making your app’s UI more engaging and unique.
it reduces the complexity of manually defining shapes, improves design consistency, and allows for the creation of visually appealing elements without hassle.
The seamless integration and flexibility make Shape of View an efficient way to build creative UIs, saving time and effort while ensuring a polished, professional look for your Flutter applications.
Hope you enjoyed this article. For more updates, make sure to keep following Mobikul Blogs to learn more about mobile app development
Other blogs you may like…
Dart Macros: Metaprogramming with Code Generation
How To Use InAppWebView In Flutter
Utilizing Flutter Gen to Enhance Flutter Development
Integrating Gemini with Flutter
Reference :
https://pub.dev/packages/shape_of_view
Thanks for reading this blog ❤️