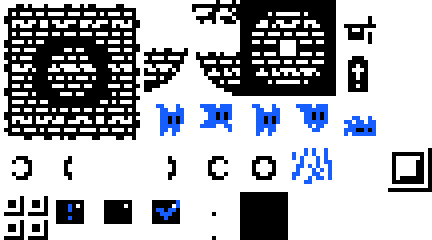
In this article, we will learn about Sprite sheet animation in flutter using flames library. Sprite sheet animation is basically used to create 2d games or animations for mobile application development in flutter. A sprite sheet is a single image that has multiple images (Sprites) inside, each one being accessed via it’s defining rectangle (x, y, width, and height). Maybe every sprite inside has the same size, like a tileset; for example:

Let’s say you want your app to offer a couple of icons. Instead of loading couple of small images into memory, you can load just one and refer to each icon using Sprites in flutter.
Check out more about our Flutter app development company.
Let’s start implementation of Sprite sheet animation in a few simple steps.
1. Project Setup
Create a new flutter project and add latest flame version under dependencies in your pubspec.yaml file of your project as following example and run flutter pub get command to install the dependency in your project.
|
1 2 |
dependencies: flame: ^1.1.0 |
2. Import Package
Add following line to your class to import flame package.
|
1 |
import:'package/flame/flame.dart' |
3. Implementation
Now you can use following code to show sprite sheet animation in your flutter app.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
SpriteWidget(sprite: _animationSpriteSheet.getSprite(0, 5)) final _animationSpriteSheet = SpriteSheet( imageName: 'minotaur.png', columns: 19, rows: 1, textureWidth: 96, textureHeight: 96, ); ... Container( width: 200, height: 200, child: SpriteWidget(sprite: _animationSpriteSheet.getSprite(0, 0)), ), Container( width: 200, height: 200, child: SpriteWidget(sprite: _animationSpriteSheet.getSprite(0, 5)), ), |
4. Example
You can use following code as example for sprite sheet animation.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 |
import 'package:flame/anchor.dart'; import 'package:flame/flame.dart'; import 'package:flame/animation.dart' as animation; import 'package:flame/sprite.dart'; import 'package:flame/spritesheet.dart'; import 'package:flame/position.dart'; import 'package:flame/widgets/animation_widget.dart'; import 'package:flame/widgets/sprite_widget.dart'; import 'package:flutter/material.dart'; Sprite _sprite; Sprite _sprite1; animation.Animation _animation; final _animationSpriteSheet = SpriteSheet( imageName: 'minotaur.png', columns: 19, rows: 1, textureWidth: 96, textureHeight: 96, ); void main() async { WidgetsFlutterBinding.ensureInitialized(); _sprite = await Sprite.loadSprite('minotaur.png', width: 96, height: 96); await Flame.images.load('minotaur.png'); _animation = _animationSpriteSheet.createAnimation( 0, stepTime: 0.2, to: 19, ); runApp(MyApp()); } class MyApp extends StatelessWidget { @override Widget build(BuildContext context) { return MaterialApp( title: 'Animation as a Widget Demo', theme: ThemeData(primarySwatch: Colors.blue), home: MyHomePage(), ); } } class MyHomePage extends StatefulWidget { @override _MyHomePageState createState() => _MyHomePageState(); } class _MyHomePageState extends State<MyHomePage> { Position _position = Position(256.0, 256.0); @override void initState() { super.initState(); changePosition(); } void changePosition() async { await Future.delayed(const Duration(seconds: 1)); setState(() { _position = Position(10 + _position.x, 10 + _position.y); print(_position.toString()); }); } void _clickFab(GlobalKey<ScaffoldState> key) { key.currentState.showSnackBar( const SnackBar( content: const Text('You clicked the FAB!'), ), ); } @override Widget build(BuildContext context) { final key = GlobalKey<ScaffoldState>(); return Scaffold( key: key, appBar: AppBar( title: const Text('Animation as a Widget Demo'), ), body: Center( child: SingleChildScrollView( child: Column( mainAxisAlignment: MainAxisAlignment.center, children: <Widget>[ const Text('Hi there! This is a regular Flutter app,'), const Text('with a complex widget tree and also'), const Text('some pretty sprite sheet animations :)'), Container( width: 200, height: 200, child: AnimationWidget(animation: _animation), ), const Text('Neat, hum?'), const Text( 'By the way, you can also use static sprites as widgets:'), Container( width: 200, height: 200, child: SpriteWidget(sprite: _sprite), ), Container( width: 200, height: 200, child: SpriteWidget(sprite: _animationSpriteSheet.getSprite(0, 0)), ), Container( width: 200, height: 200, child: SpriteWidget(sprite: _animationSpriteSheet.getSprite(0, 5)), ), const Text('Sprites from Elthen\'s amazing work on itch.io:'), const Text('https://elthen.itch.io/2d-pixel-art-minotaur-sprites'), ], ), ), ), floatingActionButton: FloatingActionButton( onPressed: () => _clickFab(key), child: const Icon(Icons.add), ), ); } } |
5. Handle Animation
By using following code you can handle animation step time.
|
1 2 3 4 5 |
_animation = _animationSpriteSheet.createAnimation( 0, stepTime: 0.2, to: 19, ); |
5. Call SpriteSheet
By using following code you can invoke your sprite sheet.
|
1 2 3 4 5 6 7 |
final _animationSpriteSheet = SpriteSheet( imageName: 'minotaur.png', columns: 19, rows: 1, textureWidth: 96, textureHeight: 96, ); |
6. Load image in animation
Before creating animation use following code to load your image in Flames.
|
1 |
await Flame.images.load('minotaur.png'); |
Conclusion
In this article, we have learned about use of Sprite sheet animation using flames package for mobile app development.
Thanks for reading the blog. For more such amazing articles on latest techie trends please visit our mobikul blog site. If you’re having any queries regarding the sprite sheet animation feel free to let us know.
Happy Coding!🙂