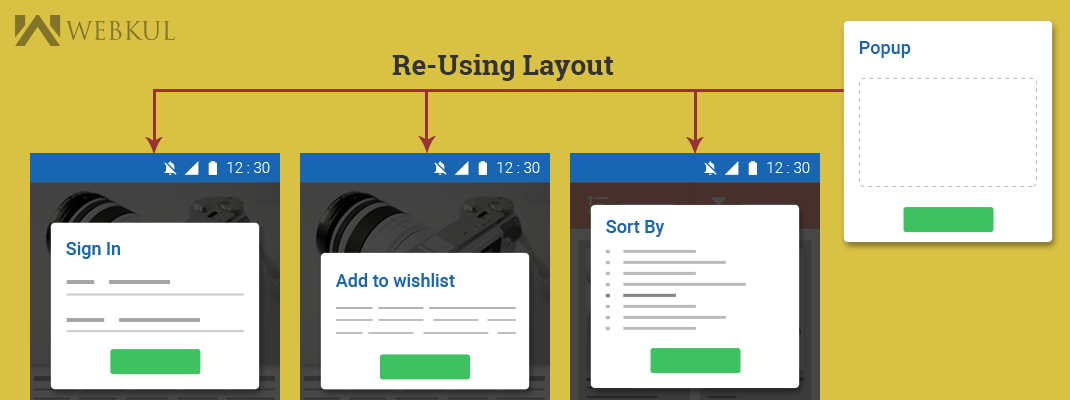
Reusing layouts are particularly powerful as it allows you create reusable complex layouts.
Whenever we’re creating complex layouts and more featured layouts, then we have to add many ViewGroup’s and Views. But, our this complex layout is the cause of slowness and rendering problem in our application. If we want to Create optimized and easily understandable layouts then android give us the power to make it by using <include /> tag.
Let us suppose that, we want to add header text in all activity in the entire application. Then we can just declare it in all the layouts files as required. But if we have to change the header text or small modification then what happened?
we have to perform changes in all XML file where we have used header text, which costs a lot of time.
So,
In android, we can create re-usable UI layouts by putting them into an extra XML and then by <include/> we can re-use that extra XML where we want.
In this tut, we’ll see how to use the <include /> tag in our XML file to avoid complexity and replication of code in layouts.
How to use it?
We just have to create an XML file which we want to reuse. In our example, the name of reusable XML file is header.xml.
header.xml
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent" android:background="#FFFFFF" android:padding="5dp" > <TextView android:id="@+id/header_text" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerHorizontal="true" android:layout_centerVertical="true" android:text="@string/heder_text" android:textColor="@color/gray" /> </RelativeLayout> |
Above, we have simply created a reusable layout. And use this header.xml file in all your activity/fragment layout files by <include />.
where to use it?
Here, we have created an activity_main, where we are using that header.xml layout by <include />.
activity_main.xml
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 |
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent" android:background="@color/background_color"> <include android:id="@+id/headerView" layout="@layout/header" android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_alignParentTop="true" /> <LinearLayout android:id="@+id/layout" android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_margin="10dp" android:background="#ffffff" android:orientation="vertical" android:padding="5dp"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/include_activity_text" android:textAppearance="?android:attr/textAppearanceLarge" android:textColor="@color/gray" /> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/include_activity_text" android:textAppearance="?android:attr/textAppearanceLarge" android:textColor="@color/gray" /> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/include_activity_text" android:textAppearance="?android:attr/textAppearanceLarge" android:textColor="@color/gray" /> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/include_activity_text" android:textAppearance="?android:attr/textAppearanceLarge" android:textColor="@color/gray" /> </LinearLayout> </RelativeLayout> |
Here we have used the headerText of the header.xml layout using <include />.
If we want to set headertext programatically then
in your MainActivity.java,
|
1 2 3 4 5 |
View headerLayout = findViewById(R.id.headerView); // geting the textview declared in header.xml TextView headerText = (TextView) headerLayout.findViewById(R.id.header_text); headerText.setText("this is header by program"); |
And if we have include the same layout multiple times like this
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
<include android:id="@+id/headerView1" layout="@layout/header" android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_alignParentTop="true" <include android:id="@+id/headerView2" layout="@layout/header" android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_centerInParent="true" /> <include android:id="@+id/headerView3" layout="@layout/header" android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_alignParentBottom="true" /> |
Then we can access the textViews or views by using following code snippets
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
View headerLayout1 = findViewById(R.id.headerView1); // geting the textview declared in header.xml by headerView1 TextView headerText1 = (TextView) headerLayout1.findViewById(R.id.header_text); headerText1.setText("this is header text 1"); View headerLayout2 = findViewById(R.id.headerView2); // geting the textview declared in header.xml by headerView2 TextView headerText2 = (TextView) headerLayout2.findViewById(R.id.header_text); headerText2.setText("this is header text 2"); View headerLayout3 = findViewById(R.id.headerView3); // geting the textview declared in header.xml by headerView3 TextView headerText3 = (TextView) headerLayout3.findViewById(R.id.header_text); headerText3.setText("this is header text 3"); |