In this blog,
I have shown how to make dual thumbs Seekbar or we can say a Range SeekBar in android. But first of all, I will give the small introduction about the simple Seekbar in android.
Meet with SeekBar
SeekBar is useful user interface element which is used commonly in android applications. A SeekBar is an extension of ProgressBar that allows the selection of numerical values using a natural user thumbs. Basically, SeekBar has a thumb that you can slide to choose a value between 0 and some maximum that you set.
You can touch the thumb and drag left or right to set the current progress or use the arrow keys.
A common usage of Seekbar is our device brightness control and volume control.
How to implement
In this example, I have created a simple Seekbar
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_gravity="center" android:layout_height="wrap_content"> <SeekBar android:id="@+id/seekBar" android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_alignParentLeft="true" android:layout_alignParentTop="true" android:layout_marginTop="26dp" android:max="10" /> </RelativeLayout> |
and In onCreate method
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
SeekBar seekBar = (SeekBar) findViewById(R.id.seekBar); seekBar.setOnSeekBarChangeListener(new SeekBar.OnSeekBarChangeListener() { @Override public void onProgressChanged(SeekBar seekBar, int progress, boolean fromUser) { Toast.makeText(getApplicationContext(), progress + "", Toast.LENGTH_LONG).show(); } @Override public void onStartTrackingTouch(SeekBar seekBar) { } @Override public void onStopTrackingTouch(SeekBar seekBar) { } }); |
Now we have been known that how to make simple Seekbar.
But if we want to make dual thumbs means a Range Seekbar then what android doesn’t give the range Seekbar and if we want to customize Seekbar then we have to write huge lines of code.
Seekbar with dual Thumbs
So, I have shown you how to make the RangedSeekbar by using yahoo/android-range-seek-bar.
Actually, RangedSeekbar is a simple SeekBar similar to the default Android one, but with two thumb controls allowing a range to be selected.
Step 1: Add the dependency in app level build.gradle file
|
1 2 3 |
dependencies { compile 'com.yahoo.mobile.client.android.util.rangeseekbar:rangeseekbar-library:0.1.0' } |
Step 2: Make the RangedSeekbar
In XML file,
|
1 2 3 4 5 6 |
<com.yahoo.mobile.client.android.util.rangeseekbar.RangeSeekBar android:id="@+id/rangeSeekbar" android:layout_width="fill_parent" android:layout_height="wrap_content" rsb:absoluteMaxValue="100" rsb:absoluteMinValue="0" /> |
and in your attrs.xml file
|
1 2 3 4 5 6 7 8 |
<resources> <declare-styleable name="RangeSeekBar"> <attr name="absoluteMinValue" format="integer|float"/> <attr name="absoluteMaxValue" format="integer|float"/> <attr name="singleThumb" format="boolean"/> </declare-styleable> </resources> |
or if you want to make it programmatically then
|
1 2 |
RangeSeekBar<Integer> seekBar = new RangeSeekBar<Integer>(getActivity()); seekBar.setRangeValues(0, 100); |
for float
|
1 2 |
RangeSeekBar<Float> seekBar = new RangeSeekBar<Float>(getActivity()); seekBar.setRangeValues(0.00, 99.99); |
Step 3: Add the listener and get the min and max value
|
1 2 3 4 5 6 7 8 9 10 |
seekBar.setOnRangeSeekBarChangeListener(new RangeSeekBar.OnRangeSeekBarChangeListener<Integer>() { @Override public void onRangeSeekBarValuesChanged(RangeSeekBar<?> bar, Integer minValue, Integer maxValue) { //Now you have the minValue and maxValue of your RangeSeekbar Toast.makeText(getApplicationContext(), minValue + "-" + maxValue, Toast.LENGTH_LONG).show(); } }); // Get noticed while dragging seekBar.setNotifyWhileDragging(true); |
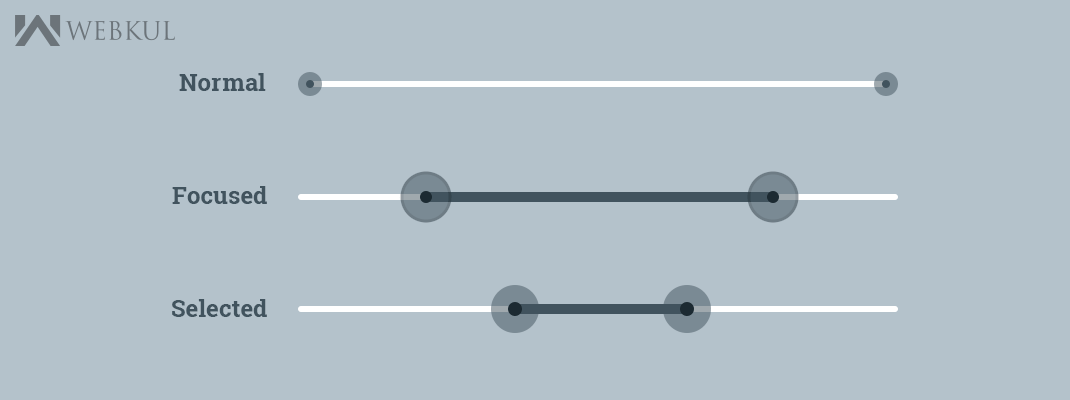
Some snapshots while using RangeSeekbar in android
How to disable thumbs while dragging in RangedSeekBar
In below block of code, I have shown how to disable thumbs while dragging if the difference b/w minValue and maxValue is 40 or below 40.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 |
int preMin = -1; int preMax = -1; final RangeSeekBar<Integer> seekBar = new RangeSeekBar<Integer>(this); seekBar.setRangeValues(0, 100); //setNotifyWhileDragging is important method to achive this functionality seekBar.setNotifyWhileDragging(true); seekBar.setOnRangeSeekBarChangeListener(new RangeSeekBar.OnRangeSeekBarChangeListener<Integer>() { @Override public void onRangeSeekBarValuesChanged(RangeSeekBar<?> bar, Integer minValue, Integer maxValue) { int diff = maxValue - minValue; if (diff == 39 || diff < 40) { bar.setEnabled(false); if(minValue != preMin){ seekBar.setSelectedMinValue(preMin); } else if(maxValue != preMax){ seekBar.setSelectedMaxValue(preMax); } AlertDialog.Builder alert = new AlertDialog.Builder(MainActivity.this); alert.setNegativeButton(getResources().getString(android.R.string.ok), new DialogInterface.OnClickListener() { @Override public void onClick(DialogInterface dialog, int which) { dialog.dismiss(); seekBar.setEnabled(true); } }); alert.setCancelable(false); alert.setMessage(Html.fromHtml("You cant move below 40!!")).show(); } else { preMin = minValue; preMax = maxValue; } } }); |
Snap-Shot
Get the Complete Source Code
For getting the complete project go to this link.