In this blog,
We ‘ll discuss the UX concept which is introduced in Android 5.0 material design called Snackbar. Which is inspired from the Toast widget of android.
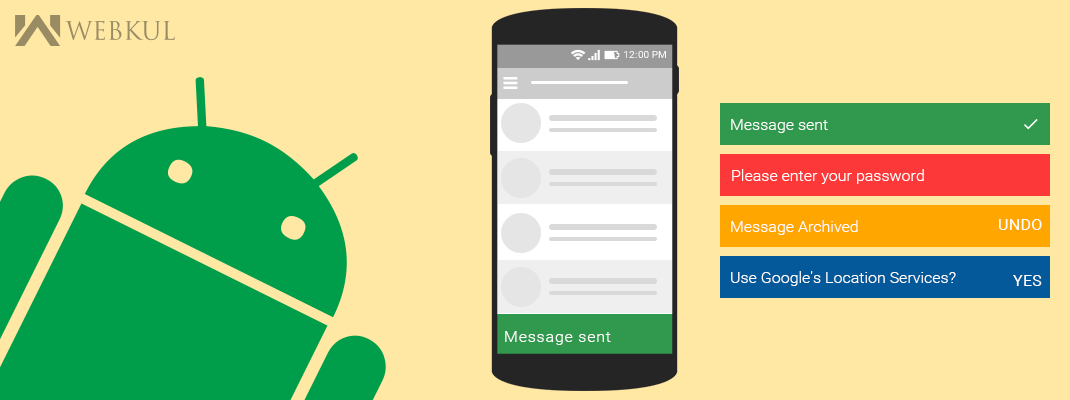
You can call it as a toast message with an action button. SnackBar will be displayed at the bottom or bottom left for a larger device It can be swiped off in order to dismiss them if passing CoordinatorLayout as view param of SnackBar.
How to make simple Snackbar
Below is the syntax of a simple snackbar.
|
1 |
Snackbar.make(coordinatorLayout, "This is my Snackbar", Snackbar.LENGTH_LONG).show(); |
The make function accepts three parameters. View, display message and duration of the message to be displayed.
View: Find a parent view to hold Snackbar’s view from the value given to view(in this case our coordinatorLayout).
The duration should be LENGTH_SHORT, LENGTH_LONG or LENGTH_INDEFINITE. When LENGTH_INDEFINITE is used, the snackbar will be displayed indefinite time and can be dismissed with swipe off.
And you can set the duration of your snackbar by setDuration(int) method.
|
1 2 |
Snackbar.make(coordinatorLayout, "This is my Snackbar", Snackbar.LENGTH_LONG).setDuration(30000) .show(); |
How to make Snackbar with Action Callback
We can also set a callback interaction method using setAction() method.
|
1 2 3 4 5 6 7 8 9 10 11 |
Snackbar mySnackbar = Snackbar.make(coordinatorLayout, "Check your connection", Snackbar.LENGTH_LONG) .setAction("Retry", new View.OnClickListener() { @Override public void onClick(View view) { //do what ever you want } }); mySnackbar.show(); |
In above example, There is a snackbar with retry action callback method.
How to make our custom Snackbar
Snackbar’s default text color is white and in android 5.0 or above it takes the primary color automaticlly. And #323232 background color. But we can customize that things.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
Snackbar snackbar = Snackbar .make(coordinatorLayout, "Check your connection", Snackbar.LENGTH_LONG) .setAction("Retry", new View.OnClickListener() { @Override public void onClick(View view) { } }); // Change the action button text color snackbar.setActionTextColor(Color.GREEN); // Change the text message color View mySbView = snackbar.getView(); TextView textView = (TextView) mySbView.findViewById(android.support.design.R.id.snackbar_text); // We can apply the property of TextView textView.setTextColor(Color.BLUE); snackbar.show(); |
In above example, We set the actionbar color to GREEN and text color to BLUE.