Firstly lets start with what is Navigation view so navigation view represents a standard navigation menu for application. The menu contents can be populated by a menu resource file. It is typically placed inside a Drawer Layout.
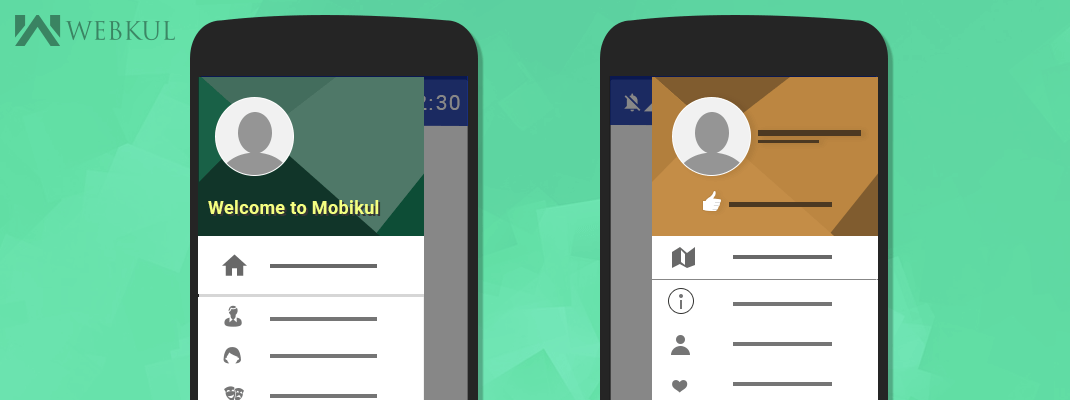
You can use dual drawer as one for common data across the app and the second for user specific data. Both the drawers may or may not contain the headers its not a compulsary part.
So if you want to add both left and right navigation drawer in you activity then define them in your activity xml as
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 |
<android.support.v4.widget.DrawerLayout android:id="@+id/drawer" android:layout_width="match_parent" android:layout_height="match_parent" android:fitsSystemWindows="true" tools:context=".MainActivity"> <android.support.design.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" android:id="@+id/main_content" android:layout_width="match_parent" android:layout_height="match_parent"> <android.support.design.widget.AppBarLayout android:id="@+id/appbar" android:layout_width="match_parent" android:layout_height="wrap_content" android:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar"> <android.support.v7.widget.Toolbar android:id="@+id/toolbar" android:layout_width="match_parent" android:layout_height="?attr/actionBarSize" android:background="?attr/colorPrimary" app:popupTheme="@style/ThemeOverlay.AppCompat.Light" app:layout_scrollFlags="scroll|enterAlways|snap" /> <FrameLayout android:id="@+id/content_frame" android:layout_width="match_parent" android:layout_height="match_parent" android:background="@color/white_smoke"/> </android.support.design.widget.AppBarLayout> </android.support.design.widget.CoordinatorLayout> <android.support.design.widget.NavigationView android:id="@+id/navigation_view_left" android:layout_height="match_parent" app:itemBackground="@drawable/drawer_background" android:layout_width="wrap_content" android:layout_gravity="start" app:headerLayout="@layout/header" app:menu="@menu/drawer"/> <android.support.design.widget.NavigationView android:id="@+id/navigation_view_right" android:layout_height="match_parent" android:layout_width="wrap_content" android:layout_gravity="end" app:headerLayout="@layout/header" app:menu="@menu/overflow"/> </android.support.v4.widget.DrawerLayout> |
layout header is the header layout for your drawers you can define this in res/layout folder as
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 |
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="match_parent" android:background="@color/deep_sky_blue" android:layout_height="190dp"> <de.hdodenhof.circleimageview.CircleImageView xmlns:app="http://schemas.android.com/apk/res-auto" android:id="@+id/profile_image" android:layout_width="76dp" android:layout_height="76dp" android:src="@drawable/ic_launcher" app:border_color="#FF000000" android:layout_marginLeft="24dp" android:layout_centerVertical="true" android:layout_alignParentLeft="true" android:layout_alignParentStart="true" android:layout_marginStart="24dp" /> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Username" android:textSize="14sp" android:textColor="#FFF" android:textStyle="bold" android:gravity="left" android:paddingBottom="4dp" android:id="@+id/username" android:layout_above="@+id/email" android:layout_alignLeft="@+id/profile_image" android:layout_alignStart="@+id/profile_image" /> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="User Email" android:id="@+id/email" android:gravity="left" android:layout_marginBottom="8dp" android:textSize="14sp" android:textColor="#fff" android:layout_alignParentBottom="true" android:layout_alignLeft="@+id/username" android:layout_alignStart="@+id/username" /> </RelativeLayout> |
The menu added are normal menu defined under res/menu folder containing the list to be shown in drawer. Now the sctivity having these drawers lets say MainActivity
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 |
public class MainActivity extends AppCompatActivity { DrawerLayout mDrawerLayout; NavigationView left_nav, right_nav; private ActionBarDrawerToggle mDrawerToggle; protected FrameLayout frame; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); frame= (FrameLayout)findViewById(R.id.content_frame); Toolbar topToolBar = (Toolbar)findViewById(R.id.toolbar); setSupportActionBar(topToolBar); final ActionBar bar = getSupportActionBar(); bar.setDisplayHomeAsUpEnabled(true); bar.setDisplayShowTitleEnabled(false); mDrawerLayout = (DrawerLayout) findViewById(R.id.drawer); left_nav=(NavigationView) findViewById(R.id.navigation_view_left); if (left_nav != null) { setupDrawerContent(left_nav); } right_nav = (NavigationView) findViewById(R.id.navigation_view_right); if (right_nav != null) { setupDrawerContent(right_nav); } mDrawerToggle = getToggle(mDrawerLayout, this); } @Override protected void onPostCreate(Bundle savedInstanceState) { super.onPostCreate(savedInstanceState); // Sync the toggle state after onRestoreInstanceState has occurred. mDrawerToggle.syncState(); } @Override public boolean onCreateOptionsMenu(Menu menu) { getMenuInflater().inflate(R.menu.home, menu); MenuItem searchItem = menu.findItem(R.id.search); SearchManager searchManager = (SearchManager) getSystemService(Context.SEARCH_SERVICE); SearchView searchView = (SearchView) MenuItemCompat.getActionView(searchItem); searchView.setSearchableInfo(searchManager.getSearchableInfo(getComponentName())); return super.onCreateOptionsMenu(menu); } private void setupDrawerContent(NavigationView navigationView) { navigationView.setNavigationItemSelectedListener( new NavigationView.OnNavigationItemSelectedListener() { @Override public boolean onNavigationItemSelected(MenuItem menuItem) { menuItem.setChecked(true); // anything you want to perform on click. mDrawerLayout.closeDrawers(); return true; } }); } @Override public void onConfigurationChanged(Configuration newConfig) { super.onConfigurationChanged(newConfig); mDrawerToggle.onConfigurationChanged(newConfig); } @Override public boolean onOptionsItemSelected(MenuItem item) { int id = item.getItemId(); if(id== android.R.id.home){ mDrawerLayout.openDrawer(GravityCompat.START); return true; } if(id== R.id.overflow){ mDrawerLayout.openDrawer(GravityCompat.END); return true; } return mDrawerToggle.onOptionsItemSelected(item) || super.onOptionsItemSelected(item); } public ActionBarDrawerToggle getToggle(final DrawerLayout mDrawerLayout, final Context context) { mDrawerToggle = new ActionBarDrawerToggle((Activity) context, mDrawerLayout,R.string.drawer_open, R.string.drawer_close) { /** * Called when a drawer has settled in a completely closed state. */ public void onDrawerClosed(View view) { invalidateOptionsMenu(); } /** Called when a drawer has settled in a completely open state. */ public void onDrawerOpened(View drawerView) { invalidateOptionsMenu(); } }; mDrawerLayout.setDrawerListener(mDrawerToggle); return mDrawerToggle; } } |
And your navigation drawers are ready to use.