The Direct reply is the feature where a user sends a message from the notification itself without using the app’s UI. Users can tap the notification to open your app or take an action directly from the notification. The direct reply feature was introduced in Android 7.
What is notification
A notification is a message that Android displays outside your application to provide the user with reminders, communication from other people, or other timely information from your app. Users can tap the notification to open your app or take an action directly from the notification.
Let’s start with the coding
- Create a new Android Studio project.
- Check the below dependency is available on the build.gradle(app):
|
1 2 3 |
dependencies { implementation "com.android.support:support-compat:28.0.0" } |
- Here is the main part of the whole process:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 |
class MainActivity : AppCompatActivity() { lateinit var mContentViewBinding: ActivityMainBinding override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) mContentViewBinding=DataBindingUtil.setContentView(this, R.layout.activity_main) if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.O) { val mNotificationManager = getSystemService(Context.NOTIFICATION_SERVICE) as NotificationManager val importance = NotificationManager.IMPORTANCE_HIGH val mChannel = NotificationChannel( CHANNEL_ID, CHANNEL_NAME, importance) mChannel.description = CHANNEL_DESC mNotificationManager.createNotificationChannel(mChannel) } /*Click listener added.*/ mContentViewBinding.createNotificationBt.setOnClickListener { createNotification() } } private fun createNotification() { //Pending intent notification Action button val helpPendingIntent = PendingIntent.getBroadcast( this@MainActivity, REQUEST_CODE_ACTION, Intent(this@MainActivity, NotificationReceiver::class.java) .putExtra( KEY_ACTION, REQUEST_CODE_ACTION ), PendingIntent.FLAG_UPDATE_CURRENT ) //We need this object for getting direct input from notification val remoteInput = RemoteInput.Builder(NOTIFICATION_REPLY) .setLabel(getString(R.string.reply_here)) .build() //For the remote input we need this action object val action = NotificationCompat.Action.Builder( android.R.drawable.ic_dialog_email, getString(R.string.reply), helpPendingIntent ) .addRemoteInput(remoteInput) .build() //Creating the notification builder object val mBuilder = NotificationCompat.Builder(this, CHANNEL_ID) .setSmallIcon(android.R.drawable.ic_dialog_info) .setContentTitle(getString(R.string.app_name)) .setContentText(getString(R.string.remote_message)) .setAutoCancel(true) .setContentIntent(helpPendingIntent) .addAction(action) .addAction(android.R.drawable.ic_menu_directions, getString(R.string.action), helpPendingIntent) //initializing the notification manager and showing the notification. val notificationManager = getSystemService(Context.NOTIFICATION_SERVICE) as NotificationManager notificationManager.notify(NOTIFICATION_ID, mBuilder.build()) } } |
- Creating the notification channel on the onCreate method because from android Nougat it compulsory to add the notification channel and created a button click listener to generate a notification of a direct reply.
- First, we have to create the pending intent which will be used when an action is performed to apply the receiver class to listen to it and perform actions according to it.
- Also Created an instance of RemoteInput.Builder that you can add to your notification action. This will accept a string that the system uses as the key for the text input.
- After that, the app uses that key to retrieve the text of the input. The NotificationCompat.Action.Builder object is used when the system prompts the user to input a response when they trigger the notification action.
- Now the main activity layout design coding:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
<?xml version="1.0" encoding="utf-8"?> <layout xmlns:android="http://schemas.android.com/apk/res/android" > <RelativeLayout android:layout_width="match_parent" android:layout_height="match_parent"> <Button android:id="@+id/create_notification_bt" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerHorizontal="true" android:layout_centerVertical="true" android:text="@string/create_notification" /> </RelativeLayout> </layout> |
- Creating a custom broadcast receiver to receive and handle the input of buttons in the notification:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
class DirectReplyNotificationReceiver : BroadcastReceiver() { override fun onReceive(context: Context, intent: Intent) { //getting the bundle from intent val bundle = RemoteInput.getResultsFromIntent(intent) if (bundle != null) { val reply = bundle.getCharSequence(NOTIFICATION_REPLY) //updated value get from bundle val mBuilder = NotificationCompat.Builder(context, CHANNEL_ID) .setSmallIcon(android.R.drawable.ic_menu_info_details) .setContentTitle(String.format(context.getString(R.string.your_reply), reply)) val notificationManager = context.getSystemService(Context.NOTIFICATION_SERVICE) as NotificationManager notificationManager.notify(NOTIFICATION_ID, mBuilder.build()) } /*--if help or send button is clicked--*/ if (intent.getIntExtra(KEY_ACTION, 0) == REQUEST_CODE_ACTION) { Toast.makeText(context, context.getString(R.string.apply_action_here), Toast.LENGTH_LONG).show() } } } |
- These constants will be used for the notification:
|
1 2 3 4 5 6 7 8 9 10 11 |
object Constants { const val NOTIFICATION_REPLY = "NotificationReply" const val CHANNEL_ID = "test_channel" const val CHANNEL_NAME = "Test Direct Reply" const val CHANNEL_DESC = "Test Til" const val KEY_ACTION = "keyAction" const val NOTIFICATION_ID = 101 const val REQUEST_CODE_ACTION = 102 } |
- We also have to register the Custom Broadcast receiver class in the manifest file:
|
1 2 3 4 5 6 7 8 9 10 11 12 |
<application android:allowBackup="true" android:icon="@mipmap/ic_launcher" android:label="@string/app_name" ……> ---- <receiver android:name=".DirectReplyNotificationReceiver" android:enabled="true" android:exported="false"/> </application> |
- String resources used in the application:
|
1 2 3 4 5 6 7 8 9 10 |
<resources> <string name="app_name">Direct Reply</string> <string name="apply_action_here">Apply your Action Here</string> <string name="your_reply">Your Reply: %s</string> <string name="reply_here">Reply here</string> <string name="reply">Reply</string> <string name="remote_message">Remote Message can be here</string> <string name="action">Action</string> <string name="create_notification">Create Notification</string> </resources> |
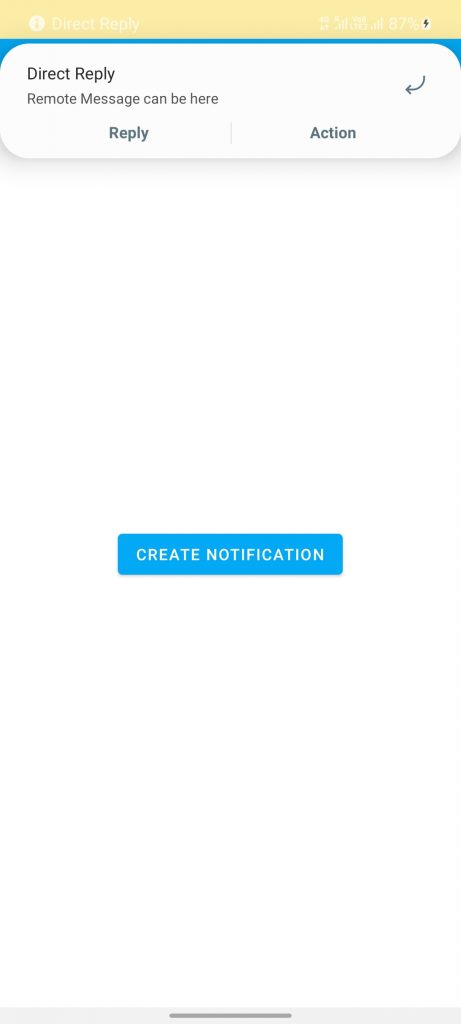
As all the code is completed, now let’s run the app:
. . . . . . . . .
That’s it from my side for today, thanks for reading it until now. If you want to read more about the notification check the official document: Click here