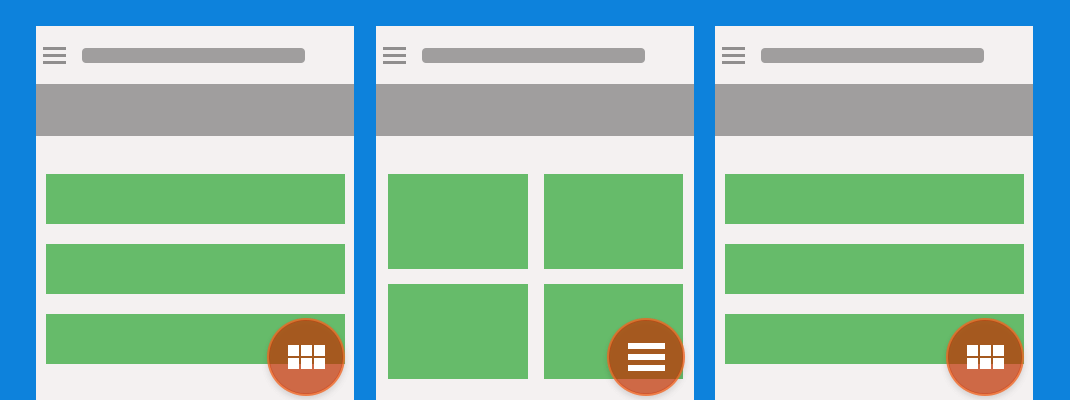
Today we are going to learn the switching between list and grid view with data binding and recyclerview, as we have seen in many m-commerce sites.
We are going to use a static flag to check whether we have to inflate grid view or list view. The flag is intially set to list view (i.e static Boolean isGrid=false; ). You can do this by saving a value to the shared preferences.
Start by creating two xml file for two views (list and grid). You can create your own view file I had created the two as item.xml and item_grid.xml.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 |
<?xml version="1.0" encoding="utf-8"?> <layout xmlns:android="http://schemas.android.com/apk/res/android"> <data> <variable name="myItem" type="databinding.android.com.model.Item"/> </data> <LinearLayout android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="horizontal" android:padding="@dimen/space_default"> <ImageView android:id="@+id/image" android:layout_width="50dp" android:layout_height="50dp" android:src="@drawable/download" app:imageUrl="@{myItem.getImageUrl()}" /> <LinearLayout android:layout_width="0dp" android:layout_height="wrap_content" android:layout_marginLeft="@dimen/space_default" android:layout_weight="1" android:orientation="vertical"> <TextView android:id="@+id/txv_list_item_title" android:layout_width="match_parent" android:layout_height="wrap_content" android:gravity="center_vertical" android:text="@{myItem.getText()}" android:textColor="@android:color/black" android:textSize="16sp" tools:text="Test"/> </LinearLayout> </LinearLayout> <View android:layout_width="match_parent" android:layout_height="1dp" android:background="@android:color/black"/> </LinearLayout> </layout> |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 |
<?xml version="1.0" encoding="utf-8"?> <layout xmlns:android="http://schemas.android.com/apk/res/android"> <data> <variable name="myItem" type="databinding.android.com.model.Item"/> </data> <LinearLayout android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" android:padding="@dimen/space_default"> <ImageView android:id="@+id/image" android:layout_width="50dp" android:layout_height="50dp" android:src="@drawable/download" app:imageUrl="@{myItem.getImageUrl()}" /> <LinearLayout android:layout_width="0dp" android:layout_height="wrap_content" android:orientation="vertical"> <TextView android:id="@+id/txv_list_item_title" android:layout_width="match_parent" android:layout_height="wrap_content" android:gravity="center_vertical" android:text="@{myItem.getText()}" android:textColor="@android:color/black" android:textSize="16sp" tools:text="Test"/> </LinearLayout> </LinearLayout> <View android:layout_width="match_parent" android:layout_height="1dp" android:background="@android:color/black"/> </LinearLayout> </layout> |
Now in main activity we need a view switcher we are using a imageview inside a FloatingAction Button.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <android.support.v7.widget.RecyclerView android:id="@+id/list_grid_view" android:layout_width="match_parent" android:layout_height="match_parent"/> <FloatingActionButton android:layout_width="wrap_content" android:layout_height="wrap_content" android:background="@android:color/black" android:src="@drawable/ic_grid" android:onClick="onClickChangeView" /> </LinearLayout> |
And the activity will be like
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 |
public class MainActivity extends AppCompatActivity { private MyAdapter mAdapter; private List<Item> mData = new ArrayList<>(); public static boolean isGrid= false; RecyclerView recyclerView; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); recyclerView = (RecyclerView) findViewById(R.id.list_grid_view); recyclerView.setLayoutManager(new LinearLayoutManager(this)); addListData(); mAdapter = new MyAdapter(mData); recyclerView.setAdapter(mAdapter); } private void addListData() { //add data to your list } public void onClickChangeView(View v){ if (isGrid) { recyclerView.setLayoutManager(new LinearLayoutManager(this)); ((ImageView)v).setImageDrawable(ResourcesCompat.getDrawable(getResources(), R.drawable.ic_list, null)); isGrid= false; } else { recyclerView.setLayoutManager(new GridLayoutManager(this, 2)); ((ImageView)v).setImageDrawable(ResourcesCompat.getDrawable(getResources(), R.drawable.ic_list, null)); isGrid= true; } } } |
Now the important part is creating adapter for both the views
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 |
public class MyAdapter extends RecyclerView.Adapter<MyAdapter.BindingViewHolder> { private final List<Item> mData; public MyAdapter(List<Item> pData) { mData = pData; } @Override public BindingViewHolder onCreateViewHolder(ViewGroup parent, int viewType) { if (MainActivity.isGrid) { ItemGridBinding item = ItemGridBinding.inflate(LayoutInflater.from(parent.getContext()), parent, false); return new MyAdapter.BindingViewHolder(item); } else { ItemBinding binding = ItemBinding.inflate(LayoutInflater.from(parent.getContext()), parent, false); return new BindingViewHolder(binding); } } @Override public void onBindViewHolder(BindingViewHolder holder, int position) { if (MainActivity.isGrid) { holder.mGridDataBinding.setMyItem(mData.get(position)); } else { holder.mBinding.setMyItem(mData.get(position)); } } @Override public int getItemCount() { return mData.size(); } @Override public int getItemViewType(int position) { return 0; } static class BindingViewHolder extends RecyclerView.ViewHolder { private ItemBinding mBinding; private ItemGridBinding mGridDataBinding; public BindingViewHolder(ItemBinding pBinding) { super(pBinding.getRoot()); mBinding = pBinding; } public BindingViewHolder(ItemGridBinding gridDataBinding) { super(gridDataBinding.getRoot()); mGridDataBinding = gridDataBinding; } } } |
And its ready. you can use any number of views but try to not make it so complicated by adding unnecessary views. So thats all about recycler view with data binding.