This blog will give you a basic overview about the SwipeRefreshLayout.
SwipeRefreshLayout as the name suggest refreshes the content of a view (mostly View’s that this Layout hold) via vertical swipe gesture.
Let us Add the SwipeRefreshLayout Widget for our layout
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<android.support.v4.widget.SwipeRefreshLayout xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/swiperefresh" android:layout_width="match_parent" android:layout_height="match_parent"> <!-- Your view goes here --> <ListView android:id="@android:id/list" android:layout_width="match_parent" android:layout_height="match_parent" /> </android.support.v4.widget.SwipeRefreshLayout> |
Yes, That’s simple. Just wrap your view by SwipeRefreshLayout.
interface OnRefreshListener (SwipeRefreshLayout.OnRefreshListener)
Classes that wish to be notified when the swipe gesture correctly triggers a refresh should implement this interface.
The activity/fragment that instantiates this view should add an OnRefreshListener to be notified whenever the swipe to refresh gesture is completed. The SwipeRefreshLayout will notify the listener (OnRefreshListener) each and every time the gesture is completed again; the listener is responsible for correctly determining when to actually initiate a refresh of its content.
call setRefreshing(false) to cancel any visual indication of a refresh.
To disable the gesture and progress animation, call setEnabled(false) on the view.
Respond to the Refresh Gesture
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
/* * Sets up a SwipeRefreshLayout.OnRefreshListener that is invoked when the user * performs a swipe-to-refresh gesture. */ mSwipeRefreshLayout = (SwipeRefreshLayout) findViewById(R.id.swiperefresh); mySwipeRefreshLayout.setOnRefreshListener( new SwipeRefreshLayout.OnRefreshListener() { @Override public void onRefresh() { Log.i(LOG_TAG, "onRefresh called from SwipeRefreshLayout"); // This method performs the actual data-refresh operation. // The method calls setRefreshing(false) when it's finished. myUpdateOperation(); } } ); |
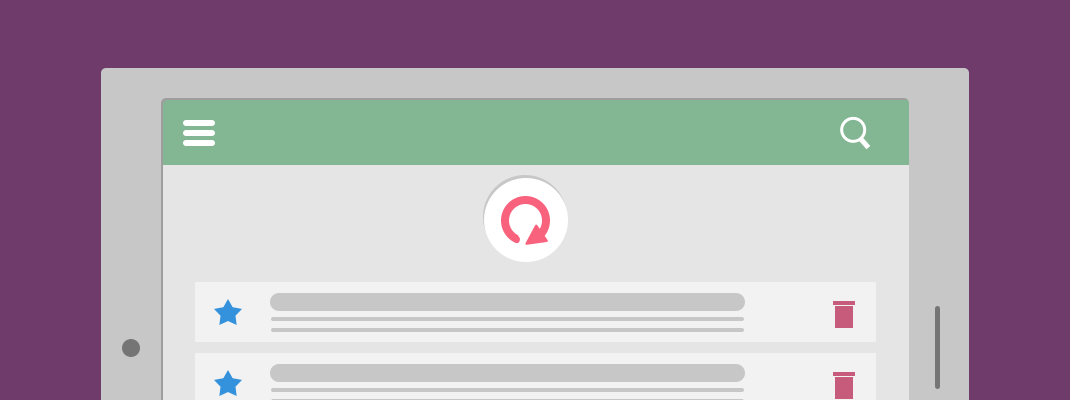
Here is a sample of our SwipeRefreshLayout used in our Mobikul Application.
That’s all folks. #Stay_hungry_stay_foolish